
Translations can be used in Smarty templates (php) nad in handlebars (javascript) templates.
The process in Smarty is straightforward
- Add a translation (key + value) in the CMS eg. key = "storeLocator.selectStore", en = "Select Store"
- Call the translation using some code $result->translate("storeLocator.selectStore")
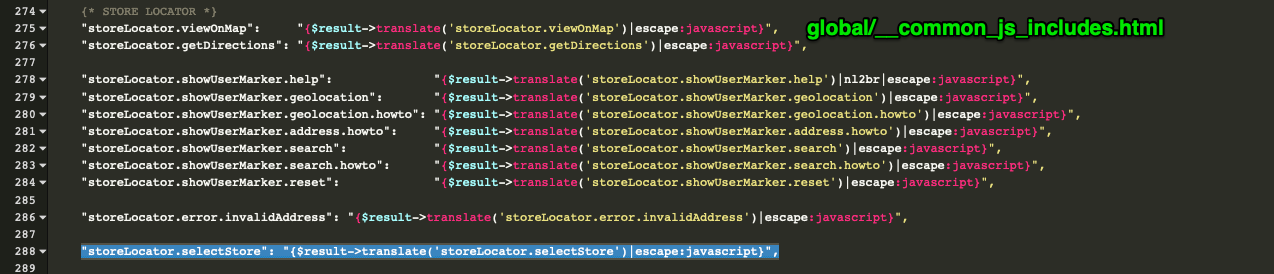
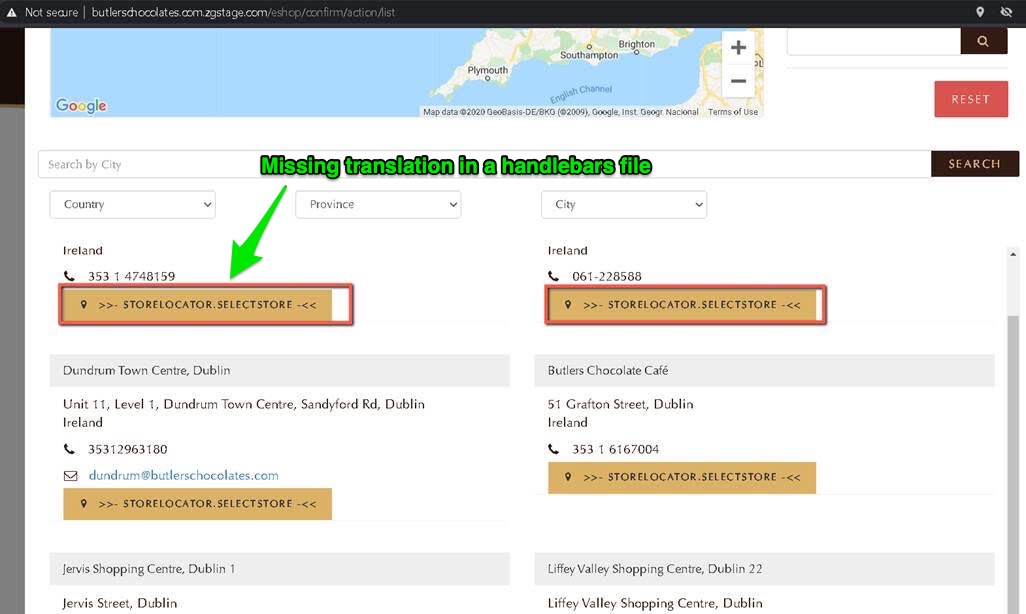
Handlebars is more complicated as it runs in the browser and does not have access to the database to find translations. The same steps are needed in Handlebars with one extra requirement - the translation must be added to the theme in global/__common_js_includes.html - this gives the browser access to the translation.