Product types - Dataentry files
Standard Product -
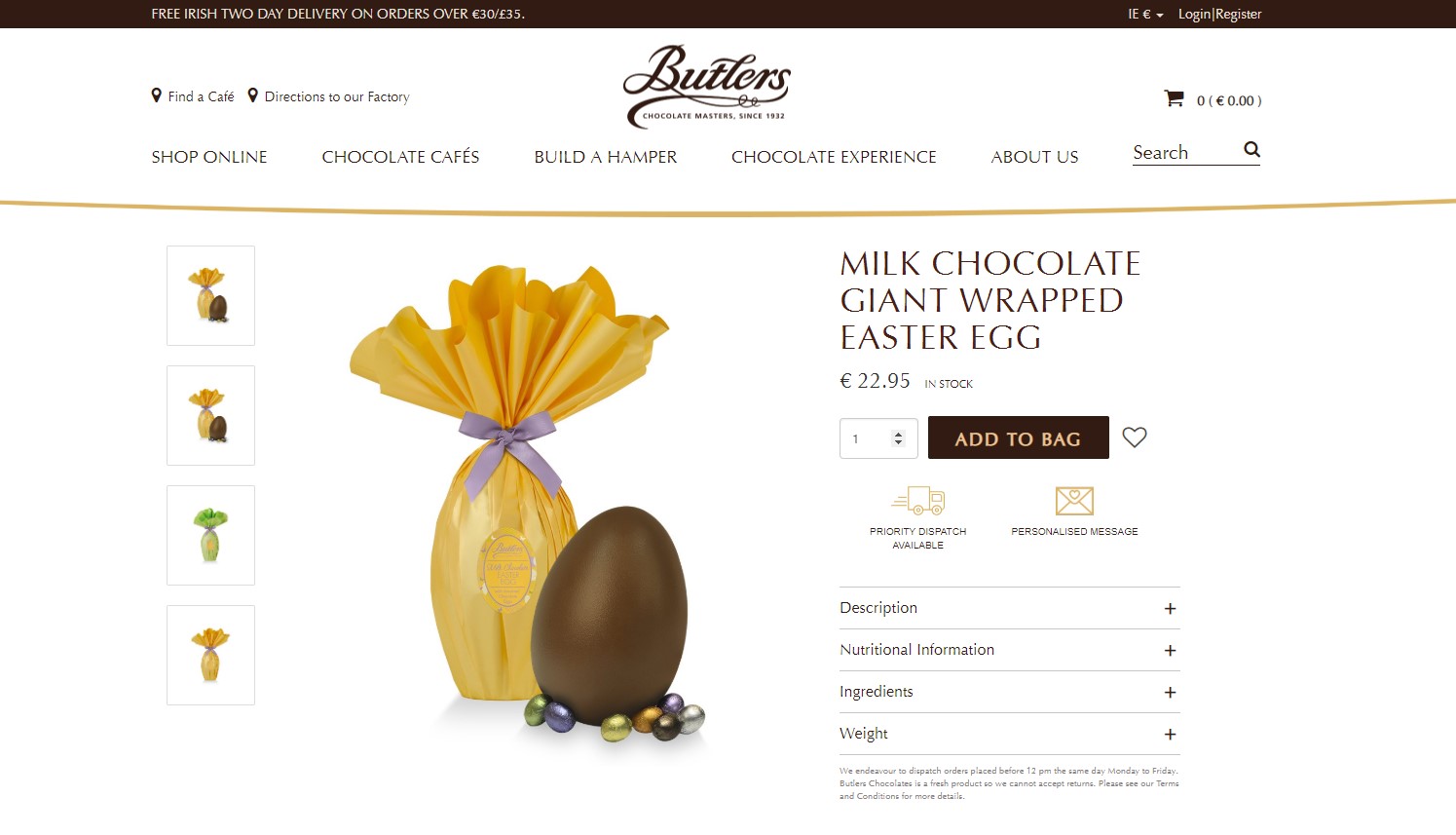
No options (Butlers).

Kooomo Variation -
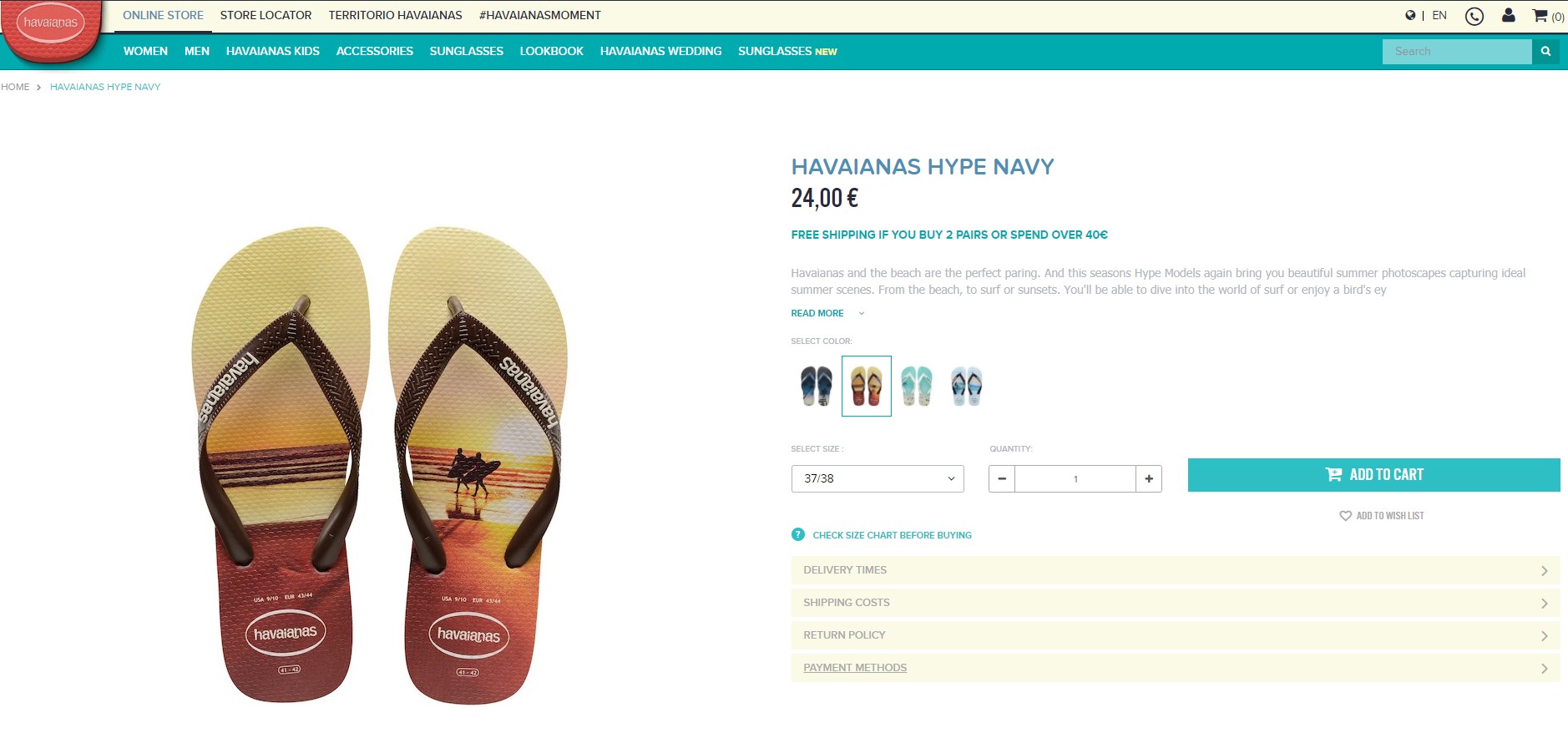
Based on Size/Colour and a third option. Can only be a single description and image will only change with Colour swatch (Blauer/Havaianas).

Container product -
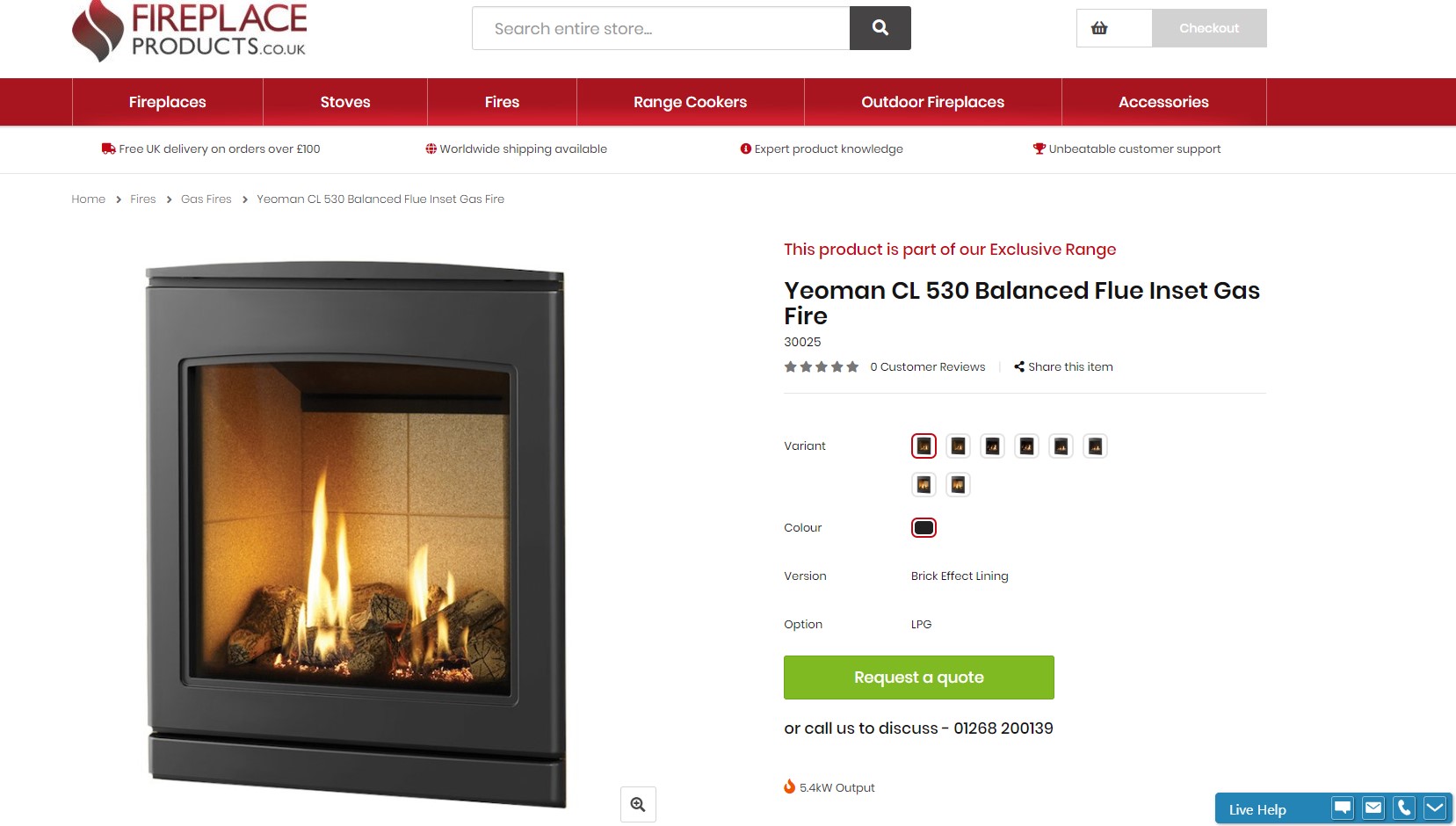
Several products linked together which can change Image/Description/URL based on the selection on the frontend. Fireplace Products.

Shop the look -
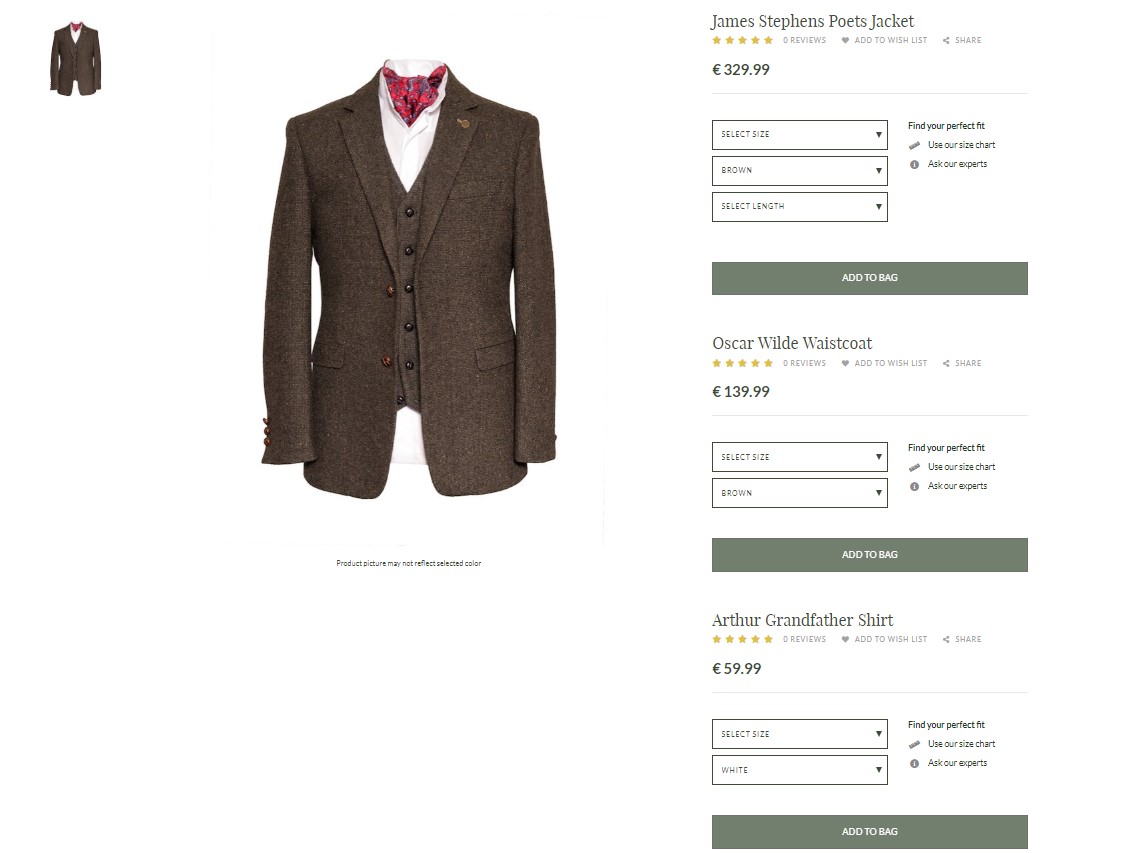
Needs images and descriptions around “the look” and not individual items. Celtic Tweeds.

Standard Product
From Settings > settings > Product Configuration enable “Allow Products without SKU”
Required
Product.csv
Translation_01.csv
Sku.csv
Price.csv
Optional
Category.csv - Can be done from backend panel
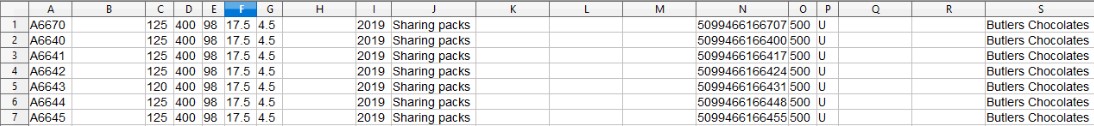
Product.csv

Minimum fields required. Product.csv. One product per line.
Column A - Similar code for all the files.Product Code. Could be similar to the style ID or something made up for the Brand.
BNT100 = BrandNameTrousers100
Column C - Weight of Product
Column D - Weight of Product & Packaging
Column E/F/G - Box dimensions for shipping when Column D is unknown
Column I - Year
Column J - Grouping of Products (Trousers, Shirts, Fireplace,Stove,Protein Powders, Preworkout, Laptop,Notebook)
Column N - Barcode. Top level. Not mandatory
Column O - Price in cents/pence
Column P - Gender. May not be shown on the frontend but needed for Google shopping.
Column S - Brand Name.
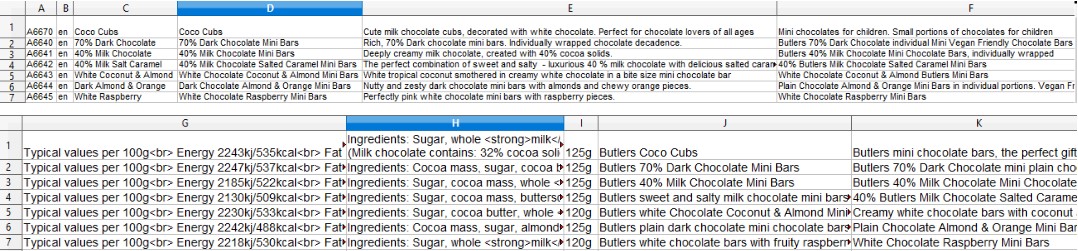
Translation_01.csv

Column A - Product Code. Could be similar to the style ID or something made up for the Brand.
BNT100 = BrandNameTrousers100
Column B - Language. Use 2 digit code
Column C - Title
Column D - Subtitle
Column E - Long Description
Column F - Keywords
Column G/H/I - Description boxes. These can be mapped where required on the frontend.
Column J - SEO Title
Column K - SEO Description
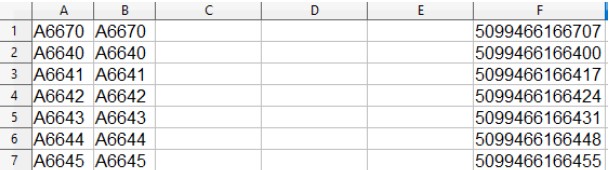
sku.csv

As there is only one product there will only be one SKU per product code. So one line on Product.csv equals one line on SKU.csv
Column A - Product Code. Could be similar to the style ID or something made up for the Brand.
BNT100 = BrandNameTrousers100
Column B - SKU. This could be an internal code you use.MPN
Column F - Barcode for the product. This field can also be used for syncing stock if column B does not match what may be in an ERP/Warehouse system
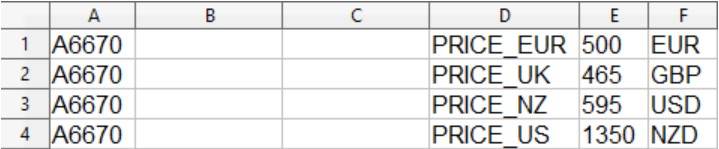
list.csv

For pricing, you need to create a zone first and assign the name. So UK customers pay in
Column A - Product Code. Could be similar to the style ID or something made up for the Brand.
BNT100 = BrandNameTrousers100
Column B - SKU. This could be an internal code you use.MPN
Column F - Barcode for the product. This field can also be used for syncing stock if column B does not match what may be in an ERP/Warehouse system
Kooomo Variation
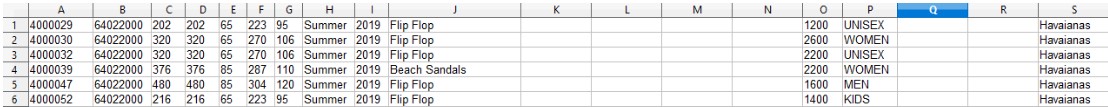
Product.csv

Minimum fields required. Product.csv. One product per line.
Column A - Similar code for all the files.Product Code. Could be similar to the style ID or something made up for the Brand.
BNT100 = BrandNameTrousers100
Column B - Tariff
Column C - Weight of Product
Column D - Weight of Product & Packaging
Column E/F/G - Box dimensions for shipping when Column D is unknown
Column I - Year
Column J - Grouping of Products (Trousers, Shirts, Fireplace, Stove, Protein Powders, Pre workout, Laptop, Notebook)
Column N - Barcode. Top level. Not mandatory
Column O - Price in cents/pence
Column P - Gender. May not be shown on the frontend but needed for Google shopping.
Column S - Brand Name.
Translation_01.csv
An example of a translation file only using a title. The other fields can be added but not mandatory.
Column A - Product Code. Could be similar to the style ID or something made up for the Brand.
BNT100 = BrandNameTrousers100
Column B - Language. Use 2 digit code
Column C - Title
Column D - Subtitle
Column E - Long Description
Column F - Keywords
Column G/H/I - Description boxes. These can be mapped where required on the frontend.
Column J - SEO Title
Column K - SEO Description
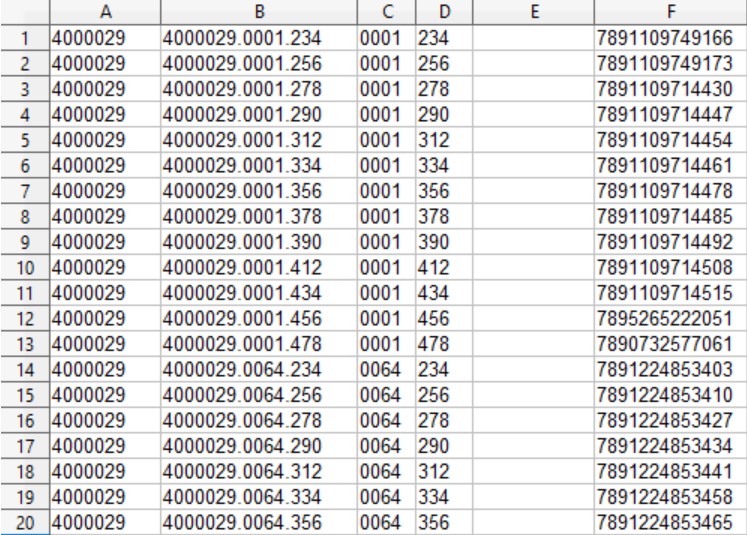
sku.csv

You can see the different variations of Colour/Size relating to the Master product Code in Column A.
Column A - Product Code. Could be similar to the style ID or something made up for the Brand.
BNT100 = BrandNameTrousers100
Column B - SKU. The kooomo Standard for sku is ProductCode_ColourCode_SizeCode_ThirdOption.
4000029 = Product Code, 0001 = Colour Code for Black. 234 = Size Code
Column C - Colour Code. Each colour should have its own code.Number or letters. This must be 3 digits long and preferably doesnt start with a 0 as 0001 can show as 1 in a cell when saving a csv.
Ie. White could be 0001 or wht. Off White could be 1001 or Owht
Column D - Size Code - This wont change the image, could be 32, 43, L,xxxS, 1 Litre, 500 g
Column E - 3rd Option
Column F - Barcode for the product. This field can also be used for syncing stock if column B does not match what may be in an ERP/Warehouse system
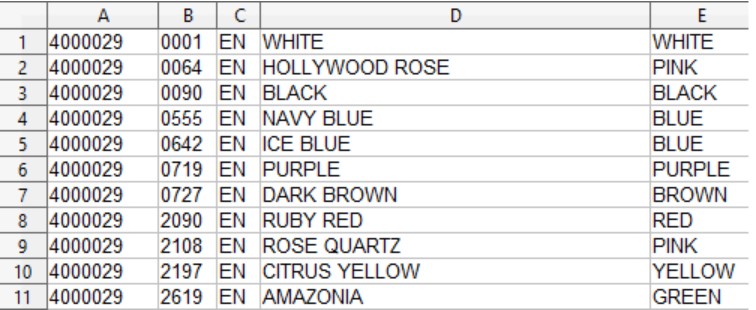
Color.csv

Colour file is where we assign a code to a colour, then assigne the colour a frontend value against a product code.
Column A - Product Code. Could be similar to the style ID or something made up for the Brand.
BNT100 = BrandNameTrousers100
Column B - Colour Code. The Kooomo Standard for sku is ProductCode_ColourCode_SizeCode_ThirdOption.
4000029 = Product Code, 0001 = Colour Code for White.
Colour Code. Each colour should have its own code. Number or letters. This must be 3 digits long and preferably doesn't start with a 0 as 0001 can show as 1 in a cell when saving a csv.
Ie. White could be 0001 or wht. Off White could be 1001 or Owht
Column C - Language.
Column D - Colour on the frontend of the website
Column E - Select from a list of 16 colours a close match to column D. This will group colours together for filter selections. So if someone selected a red swatch all those products assigned to red would show.
Container Product
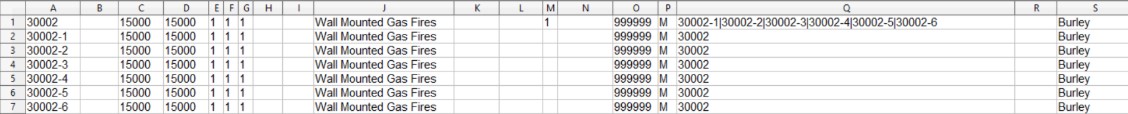
Product.csv

Column A - Similar code for all the files.Product Code. Could be similar to the style ID or something made up for the Brand. -1/-2/-3/-4 added to children products to make it clearer to recognise.
BNT100 = BrandNameTrousers100
Column C - Weight of Product in grams
Column D - Weight of Product & Packaging in grams
Column E/F/G - Box dimensions for shipping when Column D is unknown
Column I - Year
Column J - Grouping of Products (Trousers, Shirts, Fireplace,Stove,Protein Powders, Preworkout, Laptop,Notebook)
Column M - Add 1 to this cell for the container parent Product
Column N - Barcode. Top level. Not mandatory
Column O - Price in cents/pence
Column P - Gender. May not be shown on the frontend but needed for Google shopping.
Column Q - Add children products separated by | (pipe) to parent. Parent product should be added to this cell for all children
Column S - Brand Name.
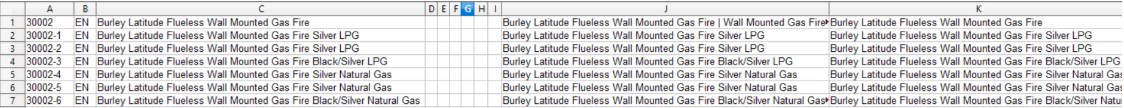
Translation_01.csv

Column A - Product Code. Could be similar to the style ID or something made up for the Brand.
BNT100 = BrandNameTrousers100
Column B - Language. Use 2 digit code
Column C - Title. Parent title should be generic which children title SKU specific
Column D - Subtitle
Column E - Long Description - SKU specific description
Column F - Keywords
Column G/H/I - Description boxes. These can be mapped where required on the frontend. SKU specific
Column J - SEO Title
Column K - SEO Description
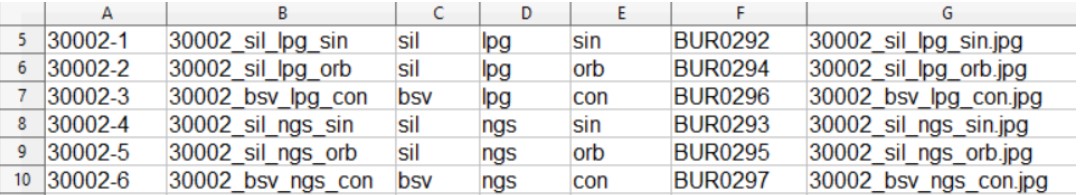
Sku.csv

Only add the child products to the SKU file
Column A - Product Code. Could be similar to the style ID or something made up for the Brand.
BNT100 = BrandNameTrousers100
Column B - SKU. The Kooomo Standard for SKU is ProductCode_ColourCode_SizeCode_ThirdOption.
30002-1 = Product Code, sil = Colour Code for Silver. lpg = Option Code for GAS. sin = Third option code for SINGLE.
Column C - Colour Code. Each colour should have its own code. Number or letters. This must be 3 digits long and preferably doesn't start with a 0 as 0001 can show as 1 in a cell when saving a csv.
Ie. White could be 0001 or wht. Off White could be 1001 or Owht
Column D - Size Code - This wont change the image, could be 32, 43, L,xxxS, 1 Litre, 500 g
Column E - 3rd Option
Column F - Barcode for the product. This field can also be used for syncing stock if column B does not match what may be in an ERP/Warehouse system
Column G - Image related to the colour of the SKU.
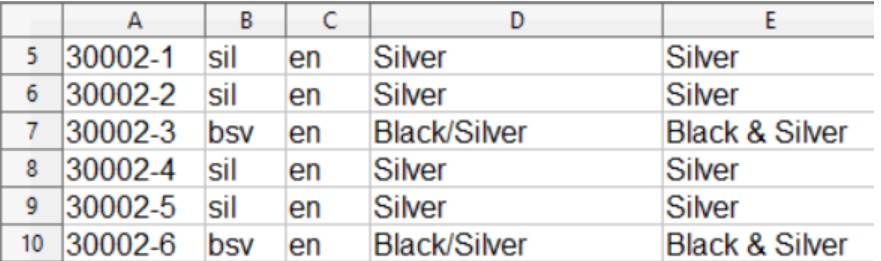
Color.csv

Column A - Product Code. Could be similar to the style ID or something made up for the Brand.
BNT100 = BrandNameTrousers100
Column B - Colour Code. The Kooomo Standard for SKU is ProductCode_ColourCode_SizeCode_ThirdOption.
30002-1 = Product Code, sil = Colour Code for Silver.
Colour Code. Each colour should have its own code. Number or letters. This must be 3 digits long and preferably doesn't start with a 0 as 0001 can show as 1 in a cell when saving a csv.
Ie. White could be 0001 or wht. Off White could be 1001 or Owht
Column C - Language.
Column D - Text displayed on the frontend of the website.
Column E - Select from a list of 16 colours, a close match to column D. This will group colours together for filter selections. So if someone selected a red swatch all those products assigned to red would show.
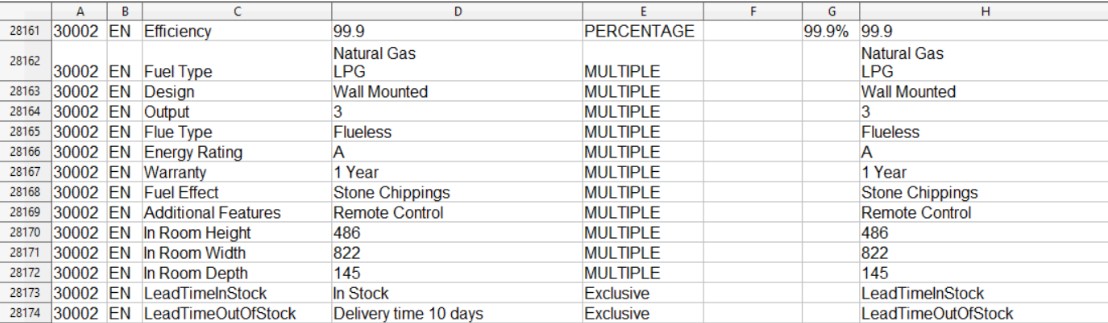
Translation_03.csv

The translation_03 file applies a navigation filter to the category page for easier segmentation of products. Depending on the setup of the products you can display these filters based on them assigned to the Parent or Children products (if exploded). All values need to be consistent or duplications can arise due to spaces/capitals/acronym.
Column A - Product Code. Could be similar to the style ID or something made up for the Brand.
BNT100 = BrandNameTrousers100
Column B - Language.
Column C - The heading for the filter. What is displayed on the frontend.
Column D - Select from Multiple/Percentage and exclusive. Percentage is required where you need the % symbol. Exclusive usually has just one value to select. Multiple can have multiple values assigned.
Column E - Select from a list of 16 colours a close match to column D. What this will do is group colours together for filter selections. So if someone selected a red swatch all those products assigned to red would show.
Categories.csv

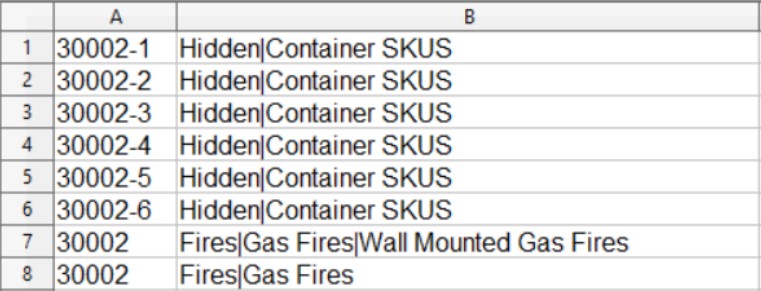
A hidden category should be added and all the children products (-1,-2,-3) added to this category. The parent product should be added to the required frontend categories. Categories and sub categories are separated by | pipe.
Shop the Look
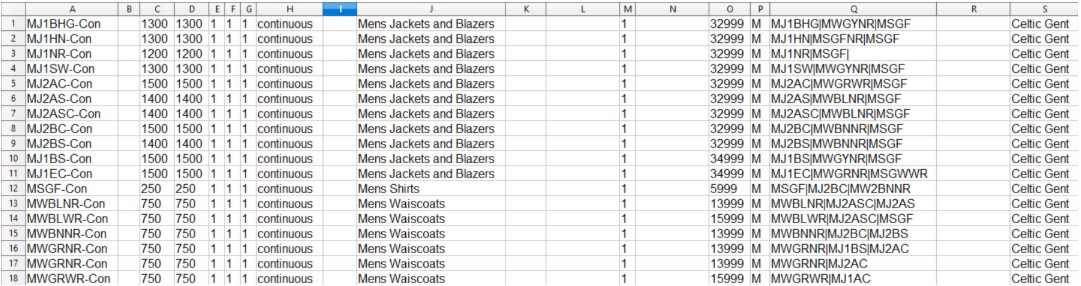
Product.csv

Column A - Similar code for all the files. Product Code. Could be similar to the style ID or something made up for the Brand. -1/-2/-3/-4 added to children products to make it clearer to recognise.
BNT100 = BrandNameTrousers100
Column C - Weight of Product in grams
Column D - Weight of Product & Packaging in grams
Column E/F/G - Box dimensions for shipping when Column D is unknown
Column I - Year
Column J - Grouping of Products (Trousers, Shirts, Fireplace,Stove,Protein Powders, Preworkout, Laptop,Notebook)
Column M - Add 1 to this cell for the shop the look option.
Column N - Barcode. Top level. Not mandatory
Column O - Price in cents/pence
Column P - Gender. May not be shown on the frontend but needed for Google shopping.
Column Q - Select the “Linked” products and add to this cell separated by | pipe. These products will be displayed along with the Main Product
Column S - Brand Name.
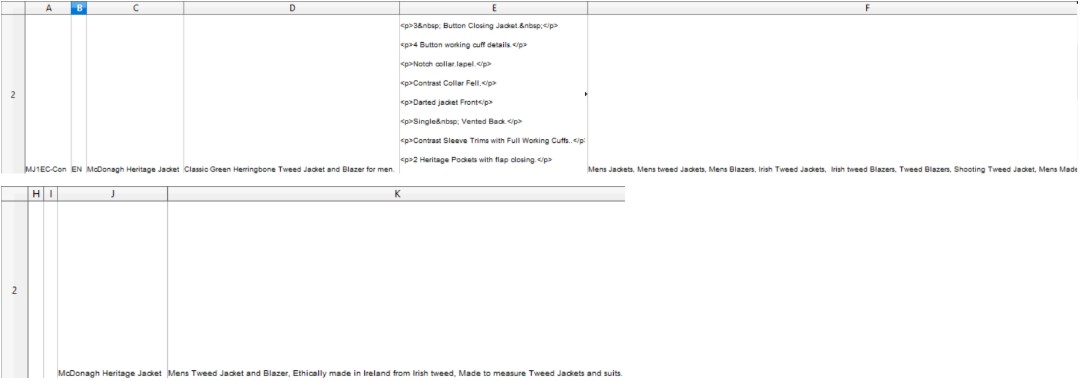
Translation_01.csv

Column A - Product Code. Could be similar to the style ID or something made up for the Brand.
BNT100 = BrandNameTrousers100
Column B - Language. Use 2 digit code.
Column C - Title. Title should relate to the Shop the Look options.
Column D - Subtitle.
Column E - Long Description - Should include all the details of the “Linked” products.
Column F - Keywords.
Column G/H/I - Description boxes. These can be mapped where required on the frontend. Should cover all the products in “Shop the Look”.
Column J - SEO Title.
Column K - SEO Description.
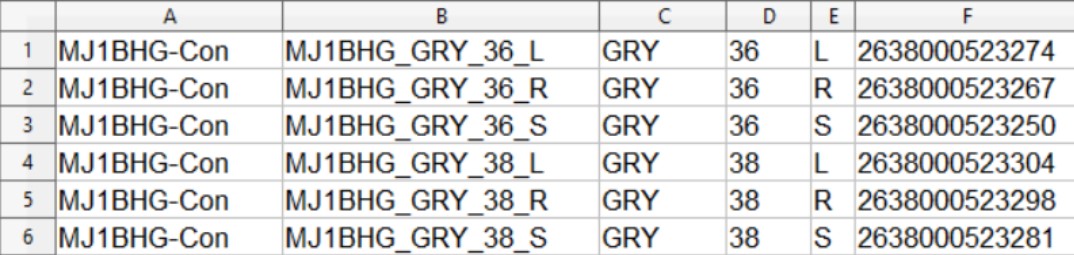
Sku.csv

Add all the variations of products in the “Shop the Look” to the sku.csv file.
Column A - Product Code. Could be similar to the style ID or something made up for the Brand.
BNT100 = BrandNameTrousers100
Column B - SKU. The Kooomo Standard for SKU is ProductCode_ColourCode_SizeCode_ThirdOption.
MJ1BHG-Con = Product Code, GRY = Colour Code for Grey. 36 = Option Code for jacket size. L = Third option code for Long (Sleeve Length)
Column C - Colour Code. Each colour should have its own code.Number or letters. This must be 3 digits long and preferably doesnt start with a 0 as 0001 can show as 1 in a cell when saving a csv.
Ie. White could be 0001 or wht. Off White could be 1001 or Owht
Column D - Size Code - This wont change the image, could be 32, 43, L,xxxS, 1 Litre, 500 g
Column E - 3rd Option
Column F - Barcode for the product. This field can also be used for syncing stock if column B does not match what may be in an ERP/Warehouse system
Column G - Image related to the colour of the SKU.
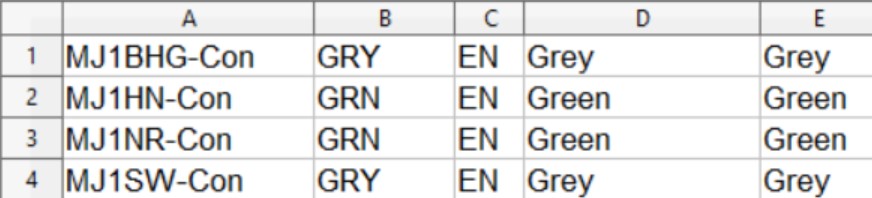
Color.csv

Column A - Product Code. Could be similar to the style ID or something made up for the Brand.
BNT100 = BrandNameTrousers100
Column B - Colour Code. The Kooomo Standard for SKU is ProductCode_ColourCode_SizeCode_ThirdOption.
30002-1 = Product Code, sil = Colour Code for Silver.
Colour Code. Each colour should have its own code.Number or letters. This must be 3 digits long and preferably doesnt start with a 0 as 0001 can show as 1 in a cell when saving a csv.
Ie. White could be 0001 or wht. Off White could be 1001 or Owht
Column C - Language.
Column D - Text displayed on the frontend of the website.
Column E - Select from a list of 16 colours a close match to column D. This will group colours together for filter selections. So if someone selected a red swatch all those products assigned to red would show.
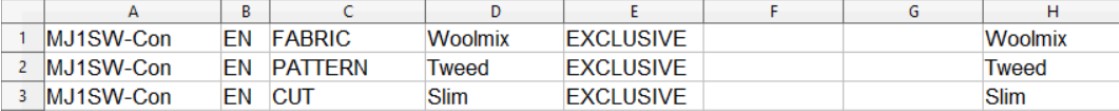
Translation_03.csv

The translation_03 file applies a navigation filter to the category page for easier segmentation of products. Depending on the setup of the products you can display these filters based on them assigned to the Parent or Children products (if exploded). All values need to be consistent or duplications can arise due to spaces/capitals/acronym.
Column A - Product Code. Could be similar to the style ID or something made up for the Brand.
BNT100 = BrandNameTrousers100
Column B - Language.
Column C - The heading for the filter. What is displayed on the frontend.
Column D - Select from Multiple/Percentage and exclusive. Percentage is required where you need the % symbol. Exclusive usually has just one value to select. Multiple can have multiple values assigned.
Column E - Select from a list of 16 colours a close match to column D. This will group colours together for filter selections. So if someone selected a red swatch all those products assigned to red would show.
